ブログでお金を稼いでいこうと思うなら、個人でもお問い合わせフォームの設置は必須です。
なぜなら、
・読者からの質問や信頼
・企業からの広告・案件依頼・修正依頼
・GoogleアドセンスやASPの審査基準の1つ
という理由があるから。
とは言え、設置はとっても簡単♪
Contact Form 7 というプラグインを使えば、初心者でも簡単にお問合せフォームを設置することができます。
Contact Form 7 のインストールと有効化
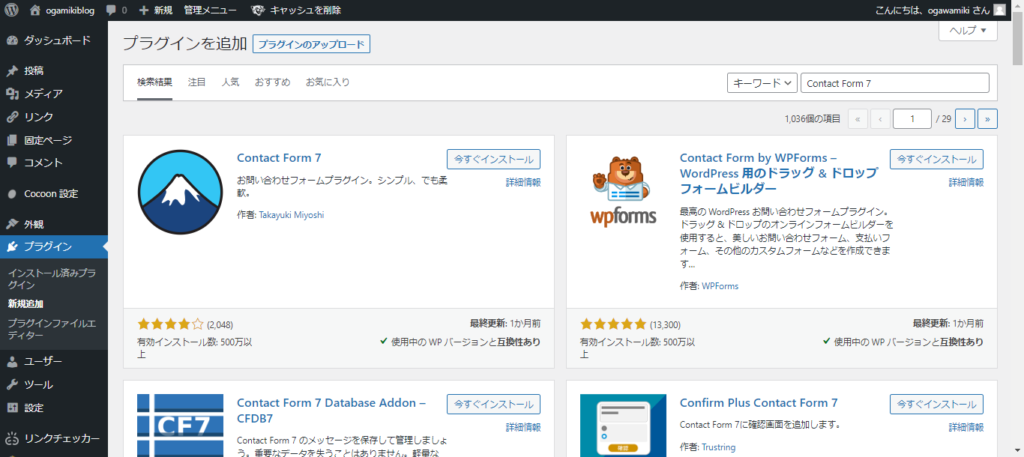
WordPress管理画面の「プラグイン」→「新規追加」をクリックします。

プラグインを追加の画面右上のプラグインの検索…の欄に「Contact Form 7」と入力すると、表示されます。

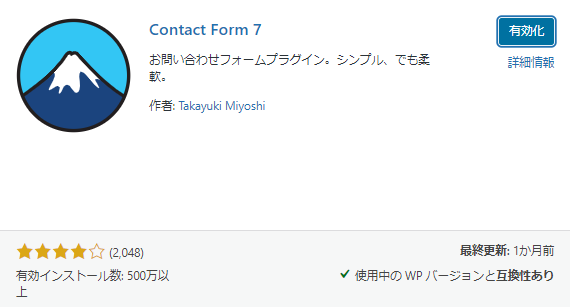
「今すぐインストール」→「有効化」をクリックします。

以上で、Contact Form 7 のインストールと有効化は完了です。
Contact Form 7 の設定
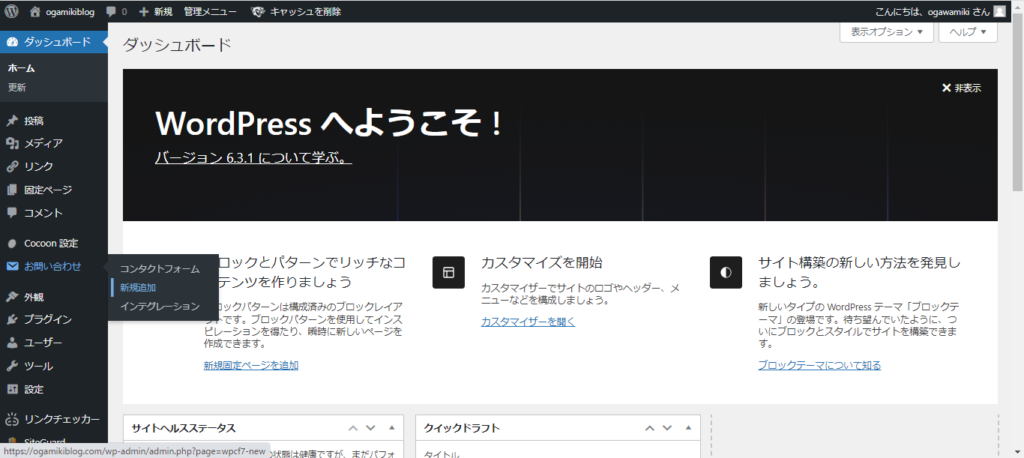
WordPress管理画面の「お問い合わせ」→「新規追加」をクリックします。

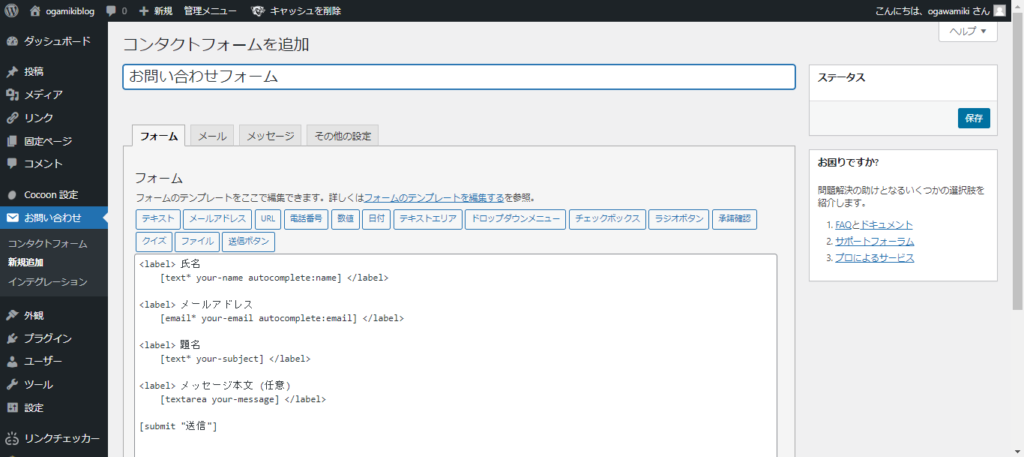
コンタクトフォームを追加画面で「お問い合わせフォーム」と入力します。

フォームタブ
デフォルトのままで特に問題ありません。
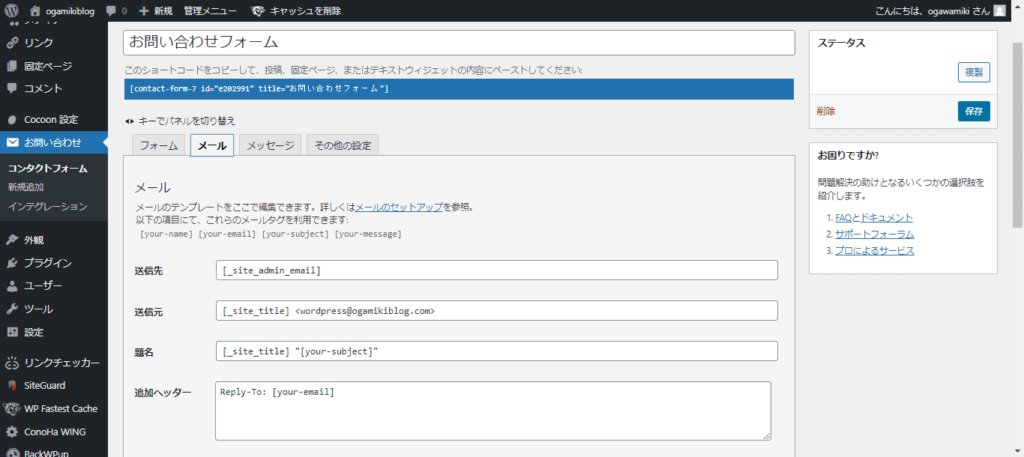
メールタブ
「送信先」の欄に自分のメールアドレスを入力する。
※デフォルトの _site_admin_email は消す。

「送信元」「題名」「追加ヘッダー」「メッセージ本文」は、デフォルトのままで特に問題ありません。
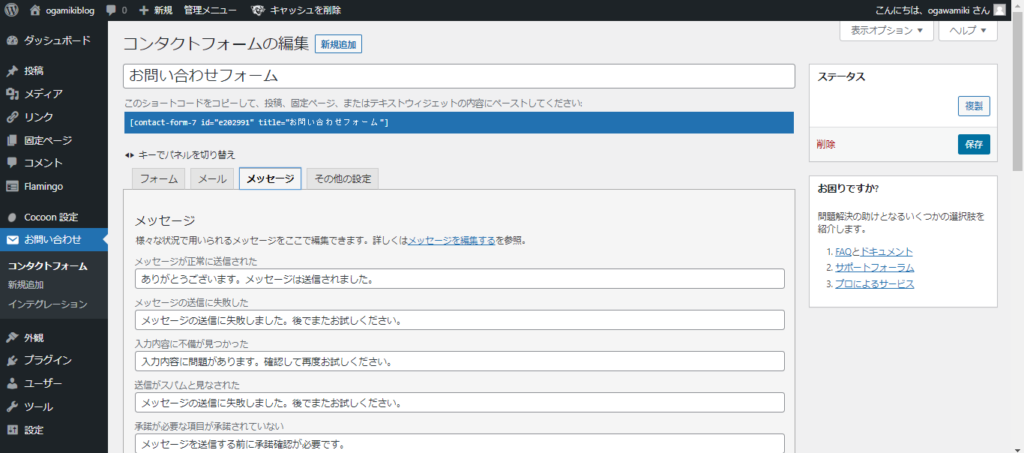
メッセージタブ
お問い合わせフォームを利用した人に対して、自動で定型文を送信することができます。
こちらもデフォルトのままで特に問題ありません。
希望があれば、お好みで変更しましょう。

お問い合わせフォームの作成
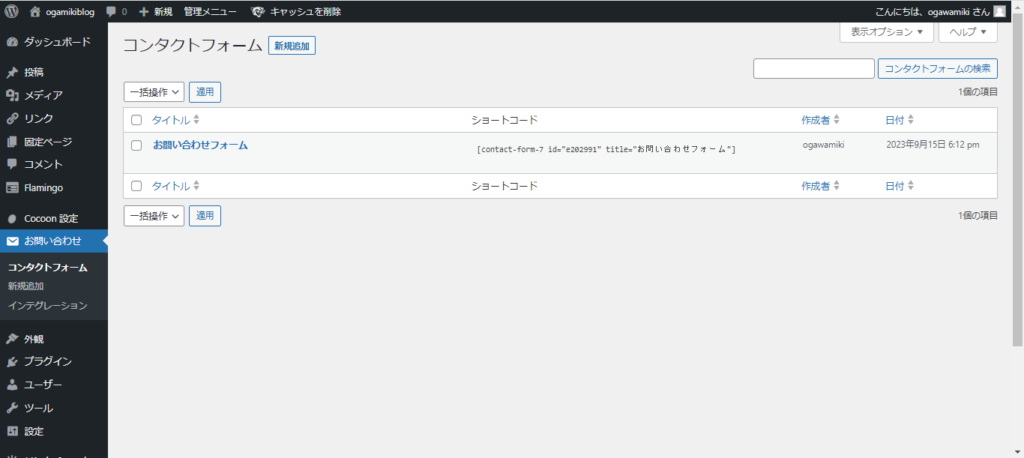
WordPress管理画面の「お問い合わせ」→「コンタクトフォーム」をクリックし、作成したお問い合わせフォームのショートコードをコピーします。

WordPress管理画面の「固定ページ」→「新規追加」をクリックします。

タイトルをに「お問い合わせ」と入力します。
ブロックから「ショートコード」を選択します。

ショートコードの入力欄にお問い合わせフォームでコピーしたショートコードを貼り付けます。

公開をクリックします。
以上で、お問い合わせフォームの作成が完了しました。
お問い合わせフォームをフッターに設置する
最後はお問い合わせフォームを設置します。
どのメニューに設置しても問題ないですが、今回は一番おすすめなフッター(ページの一番下)に設置します。
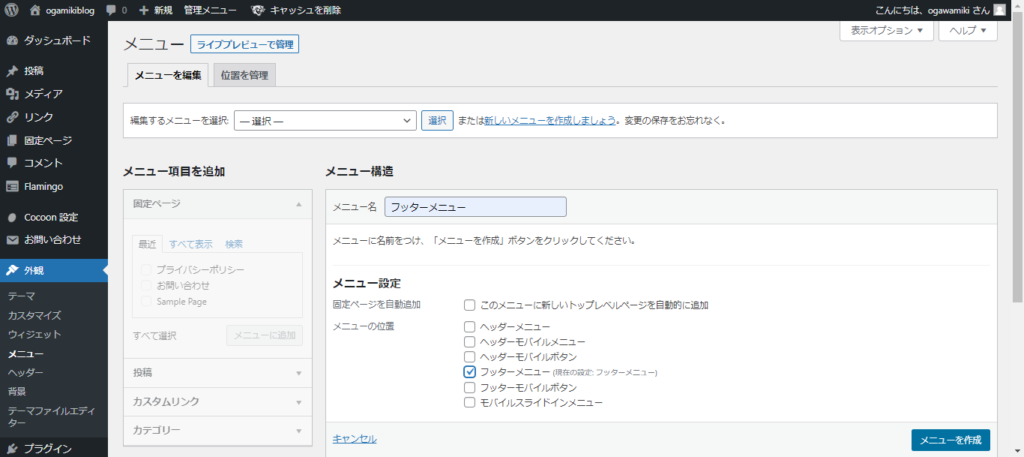
WordPress管理画面の「外観」→「メニュー」をクリックします。

メニュー名に「フッターメニュー」と入力し、メニュー設定の「フッターメニュー」にチェックを入れ、「メニュー作成」をクリックし、フッターメニューを作成します。

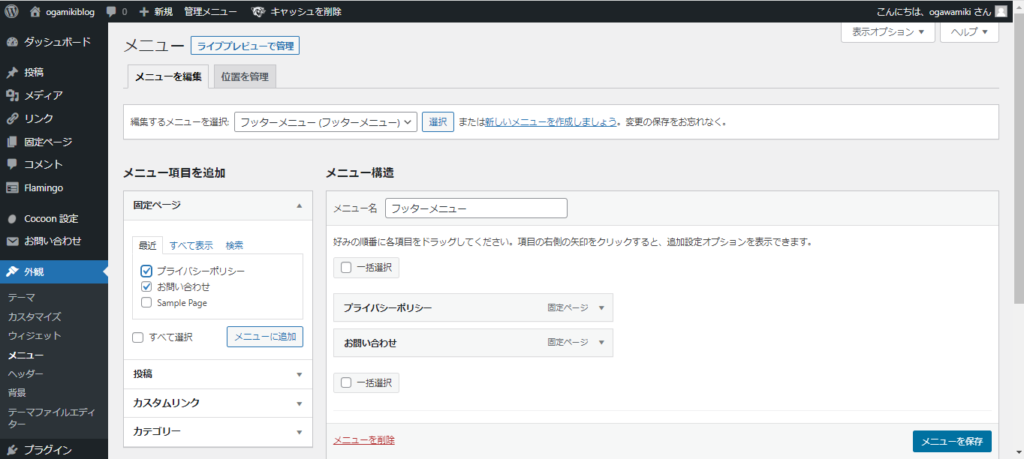
「メニュー項目の追加」にある「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします。
すると、右側のメニュー構造に表示されます。

「メニューを保存」をクリックします。

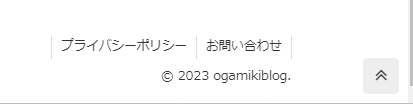
以上で、お問い合わせフォームの設置が完了です。
さいごに
お問い合わせフォームは初期設定でまとめて設置するのがおすすめです。
プラグインのContact Form 7 を使えば簡単なので、サクッと設置してしまいましょう!